ดู Jobs, Queues ของ Bull ผ่าน Dashboard UI อย่าง bull-board ร่วมกับ NestJS

จากตอนเดิมในครั้งที่แล้ว หลังจากที่เราได้ติดตั้ง Bull Queue เพื่อใช้สำหรับเป็นตัวจัดการงานและคิวที่เขียนด้วย NestJS ไปแล้ว ทำให้ตอนนี้เราสามารถรับมือกับงานได้หลากหลายสถานการณ์มากขึ้น ประยุกต์การเขียนโค้ดได้หลายแนวทาง แต่ข้อเสียของมันก็ยังมีอยู่ คือเราไม่สามารถรู้ได้เลยว่างานที่ทำตอนนี้คืองานไหน แล้วงานไหนที่ทำไม่สำเร็จบ้าง หรือมีงานไหนที่รออยู่ในคิว หรืองานไหนที่กำลังดีเลย์ ฯลฯ ถ้าไม่ทำการ log, debug, listener ไว้ ก็คงจะไม่รู้เลย และก็คงจะเป็นการดู log ที่ลำบากเป็นแน่แท้
ด้วยข้อเสียตรงนี้ก็ใช่ว่าจะไม่มีแสงสว่างเสียทีเดียว ต้องขอบคุณ คุณ
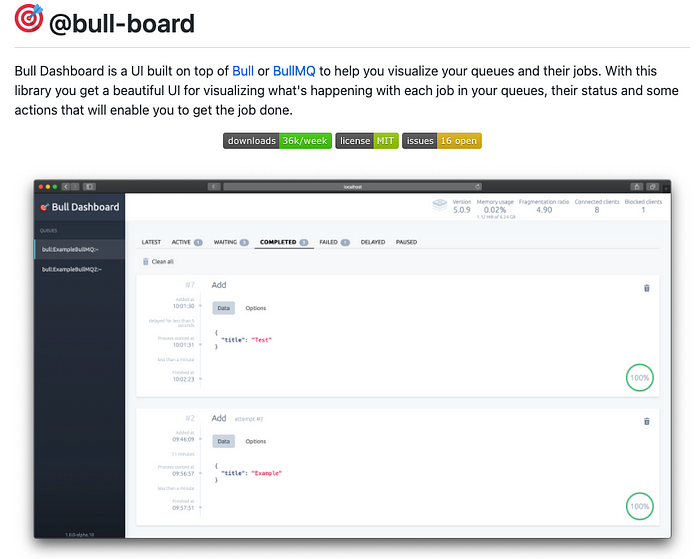
Felix Mosheev ที่ใจดีทำ UI อย่าง bull-board ที่มีหน้าตาให้เราสามารถดูงานต่างๆได้ง่ายและเป็นมิตรกับเดฟอย่างเราๆ ไหนจะมีปุ่มคำสั่งลบคิว หรือถ้าในกรณีที่งานล้มเหลวก็สามารถกดปุ่ม Retry มันได้อีก! อะไรมันจะเจ๋งขนาดนี้เนี่ย
แต่มันก็ไม่ได้มีแค่ bull-board แต่ยังมี third party ที่ทำ UI มาให้เราใช้อีกหลาย repo อยู่เหมือนกัน สามารถไปลองเล่นกันได้

ว่าแล้วก็มาลองดูกันดีกว่าว่าเราจะเอามันมาใช้กับ NestJS ยังไง
How to implement
Prerequisites
- Redis server
- โปรเจกต์ NestJS แบบ TypeScript
เราใช้โปรเจกต์เดิมจาก repo นี้ ถ้าจะลองทำพร้อมกันให้ไปที่ branch feature/bull แต่ถ้าใครอยากดูโค้ดเลยให้ไปที่ branch feaure/bull-board
- ติดตั้ง Library
npm i @bull-board/express
# or
npm i @bull-board/fastify
# or
npm i @bull-board/hapi
# or
npm i @bull-board/koa------yarn add @bull-board/express
# or
yarn add @bull-board/fastify
# or
yarn add @bull-board/hapi
# or
yarn add @bull-board/koa
เลือกเอาที่เราสะดวก สำหรับเราก็จะเลือก yarn add @bull-board/express
🏷 Config
อันดับแรกก็เพิ่ม config ของ redis เข้าไปก่อน เนื่องจากเราให้การจัดการ Jobs/Queues ของเราทำอยู่บน Redis Server อย่าลืมทำการ import config ใน app.module.ts

🏷 Install bull-board
เราสร้างไฟล์ชื่อ bull-ui.ts ขึ้นมาหนึ่งไฟล์ ข้างในนั้นเราก็ไปเรียก config service เพื่อเอาค่า Redis config มาใช้
จากนั้นก็ดูว่าเรามี Queue อะไรบ้าง อย่างของเราก็มี managerA กับ managerB ก็ทำการเรียกมาแล้วใส่ไว้ใน array ของ queues พร้อมกับระบุ server adapter ที่เรา install ไปในครั้งแรก เสร็จแล้ว set path สำหรับการเข้าไปดูหน้า UI ในที่นี้เราตั้งชื่อ path ว่า /queues/ui

จากนั้นไปดูที่ไฟล์ main.ts ก็ทำการเรียกไฟล์ bull-ui.ts

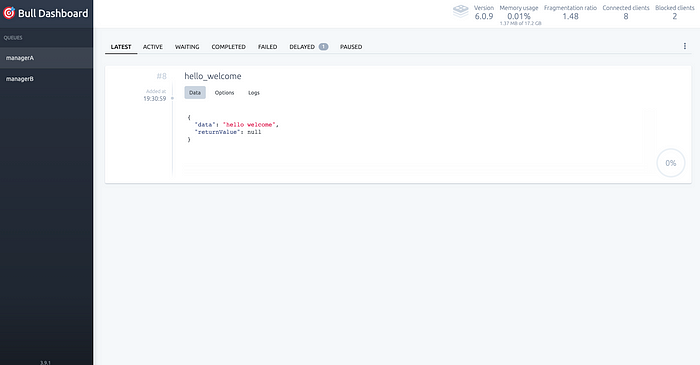
ลองเซฟแล้วรันดู เมื่อเข้าไปที่ [domain]/queues/ui ก็จะได้หน้าตา UI ของ Bull Board แล้ว ~!

เราสามารถมาลบงานทั้งหมด (Delete All) หรือลบเป็นบางงาน (Delete) หรือจะหยุดงานชั่วคราว (Pasuse) หรือเริ่มต้นงานใหม่ (Resume) หรือจะโปรโมท (Promote) มันได้ผ่านหน้าตา UI อันนี้ได้เลย!

หรือถ้าเราไม่อยากให้มีการทำอะไรกับงานเลยเพื่อความปลอดภัย ก็ไปแก้ที่ไฟล์ bull-ui.tsโดยทำการเปลี่ยนค่า readOnlyModeเป็น true
ก็เป็นอันเสร็จเรียบร้อย!
หวังว่าบทความนี้จะเป็นประโยชน์สำหรับใครที่กำลังซัฟเฟอร์กับการหาวิธีดู Jobs Queues อยู่ ณ ตอนนี้นะคะ 😆
